Introduction to WebAssembly: Ushering in an Era of High-Performance Computing, Straight to Your Web Browser
Today, we’re going to dive into an exciting new way to optimize your web applications. Fasten your seatbelts folks, as we explore WebAssembly. And yes, before you ask, I mean literally dive. Get your scuba gear ready because we’re about to swim in a sea of bytes and functions.

What is WebAssembly?
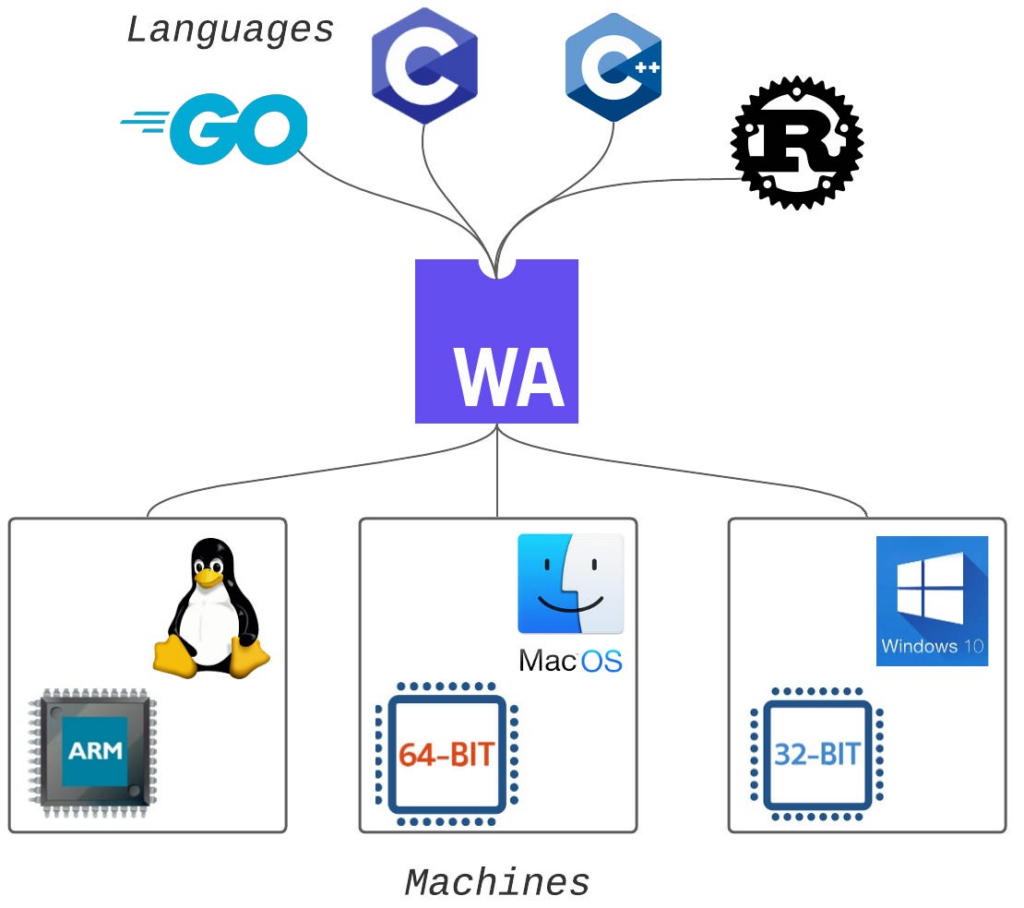
WebAssembly, often abbreviated to wasm, is a binary instruction format for a stack-based virtual machine. It is designed as a portable target for the compilation of high-level languages like C++, enabling deployment on the web for client and server applications.
“So, is this just another version of JavaScript?” Glad you asked! No, it isn’t. It’s a completely different entity. You can think of JavaScript as the chatty cousin who always has a story to tell, while WebAssembly is the silent, efficient cousin who simply gets things done.
Why Do We Need WebAssembly?
WebAssembly is a game-changer as it allows code to run at near-native speeds by taking advantage of common hardware capabilities. Thus, it bridges the gap between the ease of use of JavaScript and the performance of low-level languages.
Here is a link to the official WebAssembly site for a deeper dive: WebAssembly.
Hands-On: Playing with WebAssembly
Before we start, you should be comfortable with HTML and JavaScript. Take a deep breath, and let’s dive!
Installation Instructions
WebAssembly is not something you install. It’s shipped in modern browsers out-of-the-box so that web pages you visit are able to run wasm modules.
To start writing WebAssembly you will need to install a toolchain to compile your C++ or Rust code to wasm.
For C++, the toolchain is Emscripten. Here’s how to install it on different operating systems:
For macOS:
brew install emscriptenFor Linux:
apt-get install emscriptenFor Windows: Windows users would need to use the Windows Subsystem for Linux (WSL) and follow the Linux installation instructions.
Writing your First WebAssembly Application
First, let’s start by writing a simple C++ program:
#include
int main() {
std::cout << "Hello WebAssembly!" << std::endl;
return 0;
}Then, run the following command to compile your C++ code to wasm:
emcc main.cpp -o main.htmlThe output would be a ‘main.html’ file. Open this in your web browser to see “Hello WebAssembly!” printed on it.
The future of WebAssembly
WebAssembly is blazing a trail towards high-performance web applications. It promises a future where web apps run at near-native speed and leverage the full capability of the underlying hardware. Ah yes, the future looks bright, or should I say, it looks ‘assembled’.
Alright folks, put aside your wetsuits, we are done with our dive for now!
With everyone from Google to Microsoft hopping onto the WebAssembly train, the technology holds a lot of promise. It’s an exciting time to be a web developer, indeed!
Remember to not just read, but practice along. Trust me, it’s no fun learning to swim by reading a book. Dive into the waters of WebAssembly and start swimming.
By making understanding and experimenting with WebAssembly a part of your developer toolkit, you are not only keeping up with current trends, but you are also preparing yourself for the future of web development.
And remember – the web is your oyster, or in this case, your assembly. Good luck and happy coding!

