This post has been updated on May 31, 2021.
“A picture is worth a thousand words”. Graphical representation has the ability to impact straight to us and can deliver the intention on point. Do we still need examples like the shinchan cartoon to prove that images can turn conscious human beings into crazy heads? The portion of images and videos in typical web content is significant. And there is no doubt at all of removing such content just for the sake of site performance. Luckily, we have solutions like lazy loading that in a certain context.
Well, there is a cost to having graphical content and soaks huge bandwidth. More importantly, it costs both users and servers in terms of data capturing and bandwidth consumption. And project managers may be unwillingly to cut media resources from applications and end up being in frustrated debates on the optimization of the application. Here comes the lazy load technique.

What is Lazy Loading?
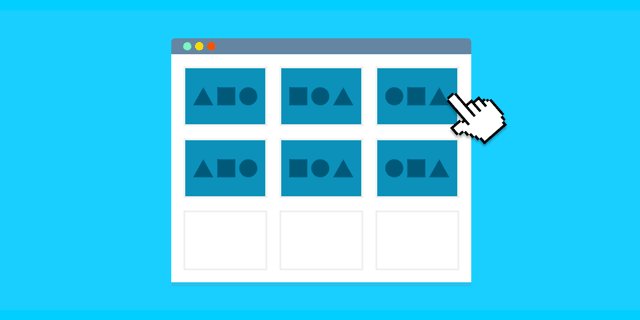
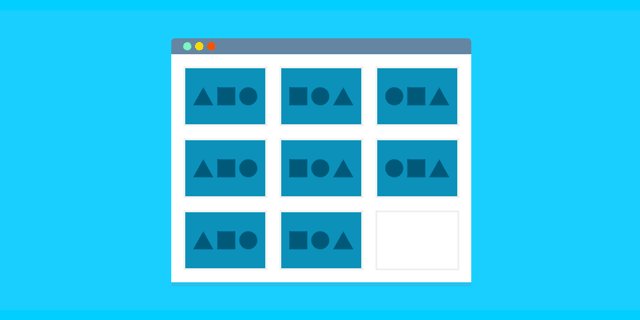
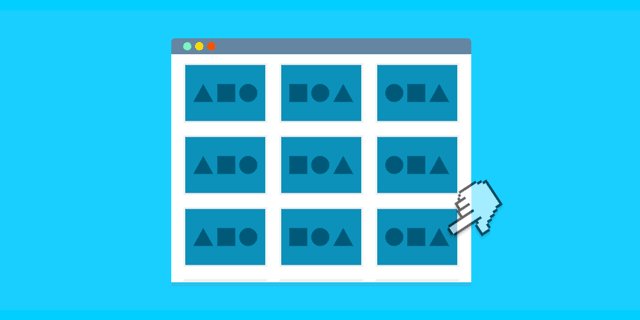
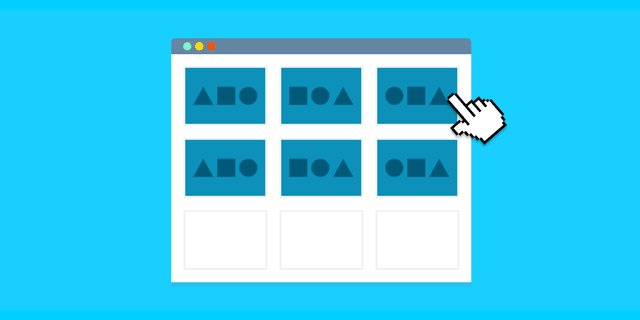
Simply, lazy loading means loading the content only when the users need them to display. This means we can delay the loading of the object until the point where we need it. The user won’t have to wait for the elements on the page to load and start working. This leads to potentially save gigabytes of data over high traffic. For example, if a webpage has an image that the user has to scroll down to see, you can display the placeholder initially and lazy load the full image when the user arrives at that location.
As the user scrolls down the page, the image placeholders start coming into the viewport (visible part of the webpage). We trigger the load for these images when they become visible. Google lighthouse is one useful tool to analyze and shortlist the candidate images to implement the approach of lazy loading.
Implementing lazy loading
Usually, lazy loading is implemented in two ways. One is to bind it with the “image” tag and the other is to add the “background” properties. In HTML, the “src” tag triggers the loading of the object at the instance of the request. So whether it is a cover image or footer image, it will be preloaded. As an alternative, use the “data-src” keyword to eliminate upfront loading.Example: <img data-src="reference to image">
Now let’s move to another way which is using background attributes in CSS. For the “background-image” keyword in CSS, the browser needs to build the Document Object Model and CSS Model to detect that the style is to be applied to the current object or not. If the condition does not apply to an element, then the browser does not load the background image. So here we can put the condition of the viewport and enable loading of images only when it is inside the viewport.
How to know when to trigger the loading?
Now, we’ve to implement when to load the media content. For this, we can use JavaScript event listeners like on scroll, orientation change. When either of the events occurs, we can easily detect that the lazy-loaded images are not yet triggered for loading. So, using the viewport of the screen size we can set the condition that if the image has entered the viewport then invoke the “src” tag and eventually trigger the loading. And once the image is loaded, release the event listeners. Find the below example for reference:
Intersection Observer API is also an efficient and simple way to detect when an element enters the viewport and take actions accordingly. We bind the observer on all images and once the API detects the object in the parameter of the viewport, using the “isIntersecting” property apply the “src” tag on the images to be loaded. Once done, remove the observer from the image. Find below pen for reference:
If we compare both the Event method and Intersection Observer method, we would find that the Intersection method is much more flexible and quicker and gives better performance. While the event method may come with slight variations. However, the intersection observer API is not yet available in all the mediums.
Lazy loading presents a great performance benefit for larges sites like e-commerce vendors where they may need to load thousands of product images. In the latest updates, chromes browser has started supporting lazy loading as a native feature. So, the developer only has to put the relevant attributes and embed them with images.
Benefits of implementing lazy loading in your app:
Improving initial loading time: This approach decreases the wright of payload and allows quicker response
Bandwidth conservation: Only the requested data is loaded that implies saving of data.
Resource conservation: We can save server and use resources on a very large scale because we enable rendering of only required content
jQuery lazy, lazysizes, yall.js, Magento lazy loader, WordPress lazy load, Shopify lazy plugin are some of the popular plugins/libraries which we can use and implement this approach.
The simplest way to test lazy loading is working or not is to analyze the loading order. In Chrome, navigate to Inspect site => Network => images and refresh the page to fetch the whole timeline. Test the lazy loading by scrolling and observing the loading time.
It’s time to get lazy, folks! Lazy load is seriously uncontroversial in the concern of performance. Many customers at Sesame Disk have fairly adopted such an approach in their environments and have got considerably good results.



2 replies on “Lazy Loading: Intro”
[…] CDN service by default to ensure clients get the best possible response always. Do read article on lazy loading content which is very much related to article […]
[…] servers. Aside check out these two posts serving regular content like this or this link recommended for big files. By the way our very own website Sesame Disk is also built with […]